Understanding Website Accessibility and ADA Compliance

As lawsuits citing the Americans with Disabilities Act (ADA) make their way through the courts, the failures of modern web accessibility become increasingly apparent. Though rulings have come down on both sides, setting no clear precedent, what is clear is that businesses operating online have a responsibility to accommodate everyone equally. When we consider user experience, we need to consider all users.
What Is ADA Compliance?
The ADA is a civil rights law that took effect in 1990 ensuring all Americans, including those with disabilities, have the same access and opportunities. Think: building ramps, counter heights, elevators and handicap parking spots. These might feel like appropriate accommodations, but they are also required by law, thanks to the ADA.
At the time, much of the legislation applied to the physical world where most of us lived and worked. As the internet took over where we did our business and lived, this began to change, and so too did the law. In 2009, the ADA underwent a few upgrades, with Title III of the Americans with Disabilities Act defining "places of public accommodation" opening up websites to potentially be covered by the law.
ADA Compliance Is Not a Defined Framework
There is no checklist provided by the ADA to certify a website is officially "ADA Compliant." The ADA is a simply a law. It is then up to courts to decide if a company or website has violated it. There is, however, an incredibly comprehensive checklist provided by the World Wide Web Consortium (W3C)—the chief international standards group for the web—called the Web Content Accessibility Guidelines.
The Web Content Accessibility Guidelines (WCAG)
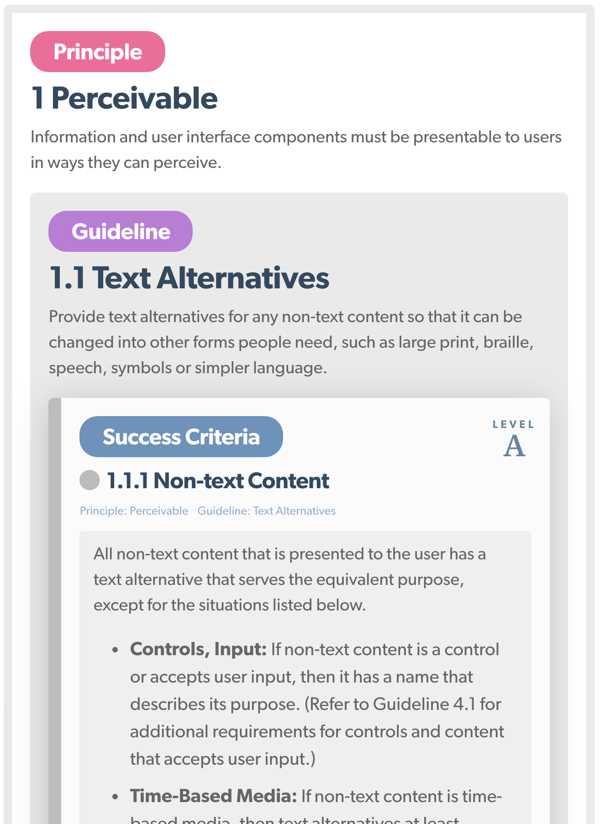
The WCAG is a list of 78 recommendations, or success criteria, every website can follow to address specific accessibility issues. These are organized into four main sections, called Principles. Each Principle is broken into Guidelines, and each Guideline has a collection of Success Criterion.
These three tiers are organized by numbers. For example, 1.1.1 represents:
- Principle 1: Perceivable
- Guideline 1: Text Alternatives
- Success Criteria 1: Non-text Content

The W3C website provides a list of techniques, or suggestions, for each of the 78 success criteria, to help your website meet the standards. Failures are also defined, and address common issues preventing websites from satisfying these criteria.
An Example of How to Understand & Address a Recommendation
1.1.1 Non-text Content describes six different scenarios and nearly 100 suggestions on how to resolve them. Now this may be where you start to get intimidated, but try not to get overwhelmed. Each of these 100 techniques are potential solutions. You don't need to pursue them all. They are options, depending on your specific website and needs. Understanding what the issues are first helps identify which solutions to explore.
1.1.1 can simply be thought of as providing an appropriate alt-text description for screen readers.
We typically think of this for images, but it applies to all elements other than actual text. Graphic icons like a shopping cart symbol also need an appropriate label or description, for instance.
Next, let's consider what "appropriate" means. The following are a few examples of what you might find set as the alt-text for an image:
- alt=" Image-085445789.jpg "
- alt=" Main_Hero_Image_03 "
- alt=" Black-Friday-Sale-Animated.gif "
- alt=" Keyword Keyword Keyword "
None of these do an acceptable job of communicating exactly what the actual image is. When the alt-text is the only way a person using a screen reader can experience the image, it's important we are as descriptive as possible: "Animated hero image of a woman with shopping bags jumping over people. Black Friday Sale: 30% Off Everything."
When the alt-text is the only way a person using a screen reader can experience the image, it is important that we are as descriptive as possible.
Once you understand how to properly control descriptions for non-text content, you can move through your entire site and add appropriate descriptions and tags to help screen readers deliver the best experience. But that covers your site as it exists today. What about new content that is added in the future? New blog posts, forms, site pages, landing pages? Maybe we were right to be intimidated.
Do I really have to address all 78 WCAG recommendations?
The answer is, actually, "no." Each success criteria is classified as either Level A, Level AA or Level AAA. These identify how important or required the issue is to address. Level A is basic fundamental accessibility, Level AA is slightly more advanced and considered the standard all websites should aspire for, and Level AAA represents a level of accessibility required of websites specifically servicing people with disabilities.
WCAG 2.1 AA Compliance requires about 50 recommendations, all of which we break down and address here, but even with some hand-holding, this can feel like an impossible endeavor. Where do we begin? How often can we review and maintain this? Before we just give up and go to lunch, let's address why this is worth the effort.
Why Is Website Accessibility Important?
What likely brought you to this article is fear. News of high-profile businesses like Domino's, Target, H&R Block, and even Beyoncé, being sued for not providing adequately accessible websites has brought this issue to the table. This fear is justified. What we don't hear about is the staggering volume of companies that are given the opportunity to settle out of court, to the tune of $20,000 to $150,000. Law firms have begun exploiting this ignorance, with much success. Approximately 75,000 demand letters have been served since 2017, and 2019 is on track to triple the volume of demand letters served in 2018.
This may feel like extortion, but also puts into perspective how challenging the world can be for those among us with disabilities. If every business out there is at risk, that also means every business out there is, unintentionally or not, discriminating against people. A significant amount of people, actually. According to the U.S. Census Bureau, nearly one in five people have a disability. If there are things we can do to make their experience a little less difficult, shouldn't we?
This explainer video by Microsoft draws an analogy from the timeless chicken crossing the road riddle. Rather than focusing on "why," let's consider "how" to cross the road. Imagine the chicken were trying to cross the road with a few feathered friends: an ostrich, a hummingbird, and a penguin. Whatever plan they come up with would need to ensure they could all cross, safely. Only helping some leaves the others behind.
How to Make Your Website WCAG 2.1 Compliant
Now that we know the "why," let's focus on the "how."
Together, we are going to address every WCAG 2.1 Level AA recommendation. Before we do, let's understand the spectrum of difficulty we will be dealing with:
- Easy Fix: 1.4.3 Contrast (Minimum) Ensuring colors have a high enough color contrast.
- Medium Fix: 1.2.5 Audio Description (Prerecorded) Describing non-auditory elements in videos.
- Hard Fix: 2.2.2 Pause, Stop, Hide Adding in the ability to stop blinking or image animation.
Some recommendations can be easily resolved with basic HTML understanding and a little elbow grease. Other elements will leave you scratching your head wondering what sci-fi futurist came up with this fantasy fix. For a typical developer, building in the ability to stop all animations on a website is particularly challenging.
To get an idea of how your website might be causing accessibility issues, you can test your site by using the free WebAIM WAVE tool. This will show you a handful of issues that can be programmatically caught, potentially causing users trouble navigating your site.
When you are ready to address these issue, you can review the complete guide to making a HubSpot Website ADA Compliant. This guide has a checklist to keep track of each of the WCAG 2.1 recommendations and gives recommendations how each can be resolved.
 Need Assistance with Website Accessibility?
Need Assistance with Website Accessibility?
Click here to get started making your HubSpot website WCAG compliant.