Understanding 3.2.2 On Input
This criteria aims to ensure that behaviors from a form control or data entry are predictable. Some users can be easily distracted when elements of a web page change without their direct input. To minimize these distractions, it's important that all actions that cause a "change of context" on your web pages are because of direct user request/input. A "change of context" can be simplified as a change in the web page or content, see examples below.
Example:
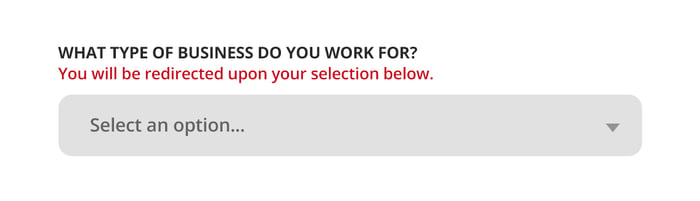
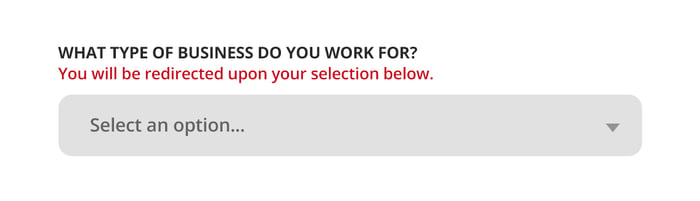
- Some forms are designed to submit or open a new window/tab when the user selects a radio button, checkbox, or select option. Users who do not easily perceive changes to a web page/element will not be able to recognize the reason or cause for this change.
- Some forms are designed to submit when a user exits the last input field. Users with screen readers and assistive devices may tab out or click out of a field in order to get more information on it, causing the form to submit.
How HubSpot Helps
By default, HubSpot forms can only be submitted by, of course, a Submit button. This ensures that users will not be caught off-guard or confused by the form behavior.
Recommended Solutions
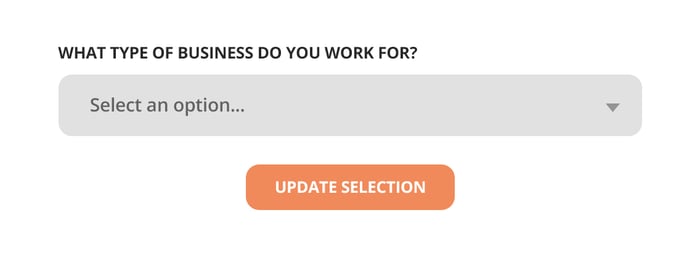
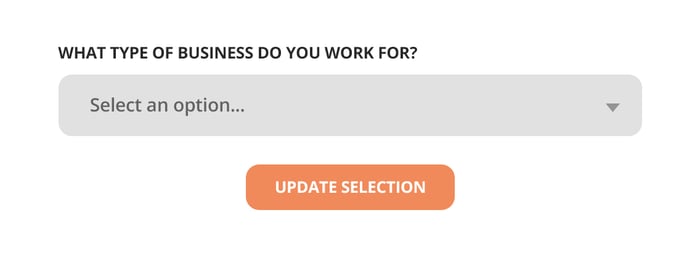
- Provide a clear submit button for all changes in context. (In Flash and PDF Forms as well).
- Use a button for select elements so the user knows to expect a change in context.

- Explain the change that will occur when a select option is made.