Understanding 1.3.5 Identify Input Purpose
The purpose of each form field input is communicated to ensure assistive technology users understands what information they should be submitting in each field.
The input type attribute is definitely a good place to start for this guideline. If input type is not defined, the input will default to a text input, which poses a problem for users when trying to identify the inputs purpose. Screen readers and other assistive devices can use these type attributes to communicate the input purpose to their users. Below are just a few input types. You can see a full list of input types here.
- tel
- email
- number
- password
- date
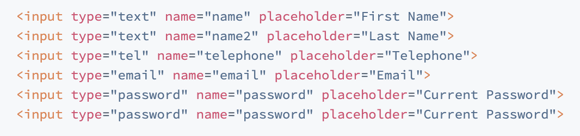
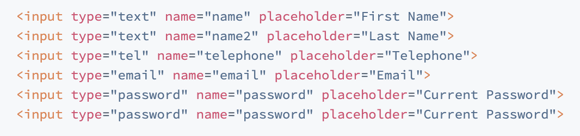
These input types may be accurate overall, but they're very broad, and don't describe the specific purpose or detail of requested information. For these reasons they do not, on their own, satisfy this guideline.
Example:
An email type field specifies the need for an email, but doesn't quite narrow down whose email should be entered.

How HubSpot Helps
HubSpot helps with this guideline by predefining autocomplete values for common contact properties.
Recommended Solutions
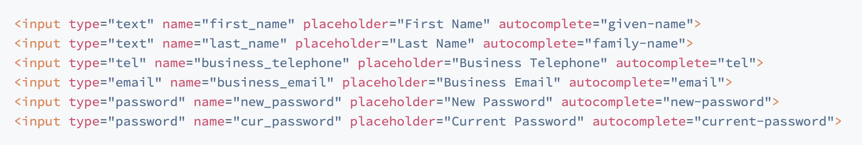
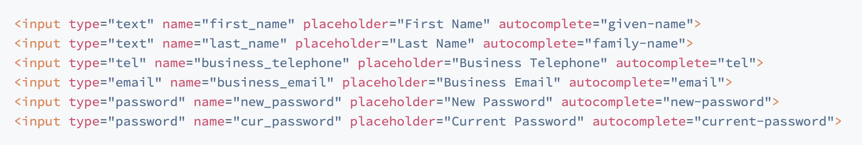
The HTML autocomplete attribute satisfies this guideline. This attribute has a number of well defined, very specific values that provide a detailed purpose for fields. For example, input type can specify an input is looking for a telephone number, however, that can leave visitors with the question of whether it is their business or home number. Autocomplete avoids these questions by providing more precise detail up front. Below are a few popular examples, you can view the entire list of autocomplete options here.
- Family Name = family-name
- First Name = given-name
- Telephone = tel
- New Password = new-password
- Current Password = current-password
Autocomplete attributes provide users with much more detailed information on the kind of data that the user should input. Given this information, we can update our input fields to be more accessible by making the changes in the screenshot below.

Including autocomplete values on all input fields also gives users with cognitive disabilities or other challenges a way to avoid typing common information repeatedly. In addition to less input, assistive programs and plugins often use autocomplete attributes to add icons and visual identifiers to fields based on their autocomplete value.
Lastly, to add additional direction and means for identifying input purpose, designers and developers should also ensure that input labels and heading fields properly specify the purpose of the input they are associated with.